De nuevo estoy aquí en dZoom pero hoy no os hablaré de iluminación.
Recientemente he actualizado algunas de mis herramientas de trabajo, mi ordenador y mi teléfono, y con mis nuevos dispositivos y sus pantallas de mucha mayor resolución me he dado cuenta de un error garrafal que estaba cometiendo, mi proceso de reducción para web.
Es un problema habitual que al reducir nuestras fotos para web perdamos mucha calidad, pero eso puede evitarse.
Como una imagen vale más que mil palabras, os muestro un ejemplo de como se veía una de mis fotos en mi nuevo ordenador antes y después del cambio que explico en este artículo

Seguir la evolución de las pantallas
Seamos realistas, aunque muchos puede que sigan trabajando con pantallas de 1024x768 pixeles, eso ya no es la norma.
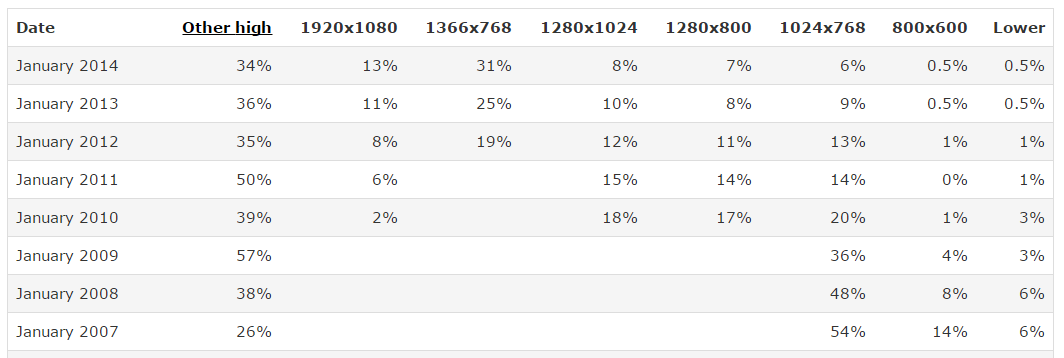
Según este interesante artículo, podemos ver que mientras que en 2007 tan solo un 26% de los dispositivos contaba con una resolución mayor de 1024x768 hoy en día es más del 99%.

Así que sencillamente las fotos a 1024px son cosa del pasado. Si tu pantalla no tiene más resolución que esa, las pantallas del 90% de la gente que vea tus fotos sí la tiene, y ¿quién hay más importante que tu audiencia?
El Problema del Peso
En el pasado las conexiones a internet eran bastante lentas y unas fotos con calidad podían reducir la velocidad de navegación de los usuarios. Hoy en día las conexiones han mejorado mucho, y tenemos velocidades de transferencia muy altas incluso en teléfonos móviles.
El peso ya no es tan importante, pero aún debemos tenerlo en cuenta.
Adaptarse al Medio
No siempre se puede trabajar a la resolución ideal, ya que algunos medios nos limitan y hay que ser conocedor de cuáles son los requisitos de donde publicaremos nuestras fotos y adaptarlas a esa publicación.
Hoy en día cada lugar donde subimos fotos puede tener unos requisitos diferentes, es como si fuésemos a imprimir nuestras fotos para dos marcos distintos, uno de 10x50 y otro de 30x45, lógicamente sacaremos 2 fotos una para cada tamaño, pero en digital no solemos hacerlo.
Es lógico pues que saquemos diferentes tamaños de fotos según donde vaya a ser publicada y sobretodo como vaya a mostrarse.
El clásico error es conformarnos con un tamaño web que sirva para flickr, facebook, los foros etc.. pero no todos muestran las fotos igual por lo que hay que adaptarlas a cada publicación.
Mi proceso de reducción
Evidentemente este proceso no lo he inventado yo, así es como yo lo hago y es resultado de pruebas, lecturas y consejos de otros profesionales. Este formato lo uso para mi página web para mi facebook, estos medios adaptan el tamaño de sus fotos en base a la pantalla del espectador.
En mi blog sigo utilizando fotos más pequeñas ya que la plantilla no las muestra mayores, por lo que incluso con una pantalla retina no veré la foto mayor de 900px.
El Método
Lo primero es abrir nuestra imagen y una vez finalizado el procesado que queramos hacer, fusionar todas las capas visibles.
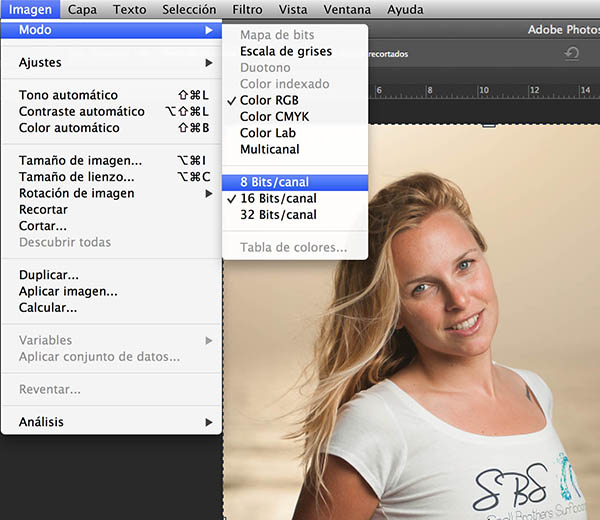
Con una imagen plana, debemos
cambiar el modo a 8 bits

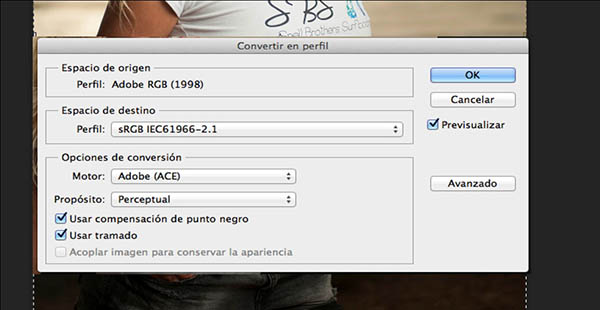
Cambiado el modo, nos aseguramos que el perfil de color será el utilizado por casi todos los exploradores,
Srgb
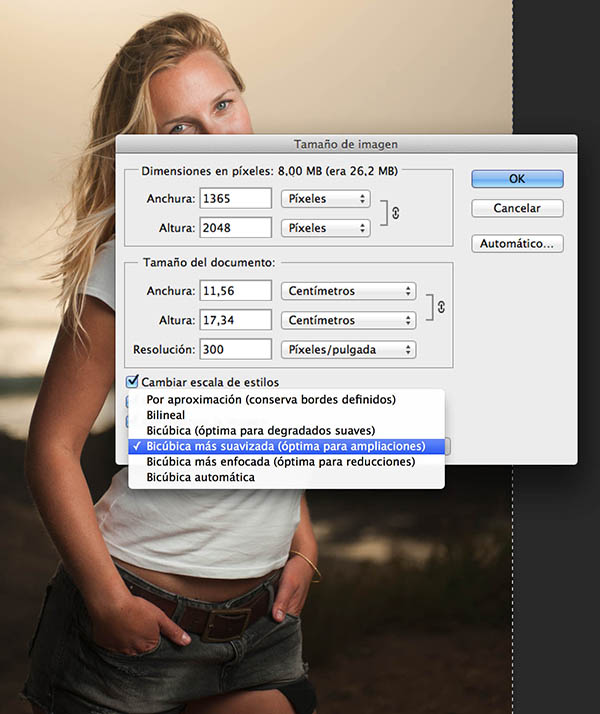
 Lo siguiente es la reducción de tamaño, en mi caso las reduzco a 2048px ya que está por encima del FULL HD y eso me garantiza que ningún monitor (ni un retina) me pixelará la imagen a pantalla completa. Es importante que en este paso marquemos la opción de bicúbica suave para ampliaciones.
Lo siguiente es la reducción de tamaño, en mi caso las reduzco a 2048px ya que está por encima del FULL HD y eso me garantiza que ningún monitor (ni un retina) me pixelará la imagen a pantalla completa. Es importante que en este paso marquemos la opción de bicúbica suave para ampliaciones.
Estamos reduciendo sí, pero no vamos a dejar que photoshop haga lo que quiera al reenfocar la foto, y ese tipo de procesado es el menos destructivo.

Corrección: Pablo nos indica lo siguiente. Dejar (aunque sea momentáneamente) una imagen a sólo 8 bits de profundidad por canal en un espacio extendido como es RGB, aumenta peligrosamente los espacios entre los limitados gradientes de color de una imagen a esa profundidad de bits, arriesgandote por ello a cargarte degradados suaves, así que primero reduce dicho espacio (conversión Adobe RGB- sRGB) y después reduce el número de niveles disponibles reduciendo la profundidad de bits.
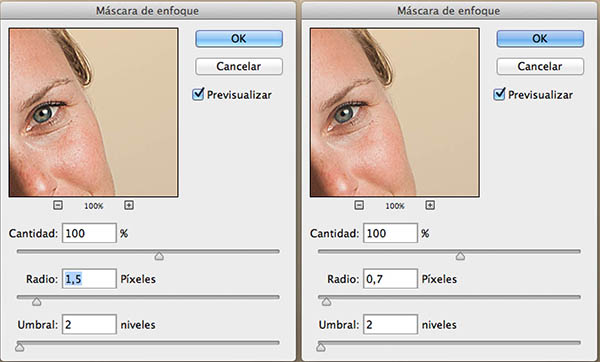
Ahora nos hace falta enfocar la imagen: Hacemos una capa nueva y aplicamos a esta una máscara de enfoque, en mi caso a OJO, para este tamaño (recordar que la máscara de enfoque cambia según los píxeles de la imagen) utilizo un 100% de cantidad, entre 0'7 y 1'2 de Radio y un Umbral entre 0 y 5. Cada imagen es distinta.
Aquí os dejo un ejemplo de la diferencia de una máscara a otra, si os fijáis con un radio de 1'5 aparecen halos en la línea de la mejilla.

Hacemos el enfoque en una nueva capa ya que así podemos aplicar el enfoque selectivo en unas zonas y en otras no, con una máscara sobre la capa enfocada.
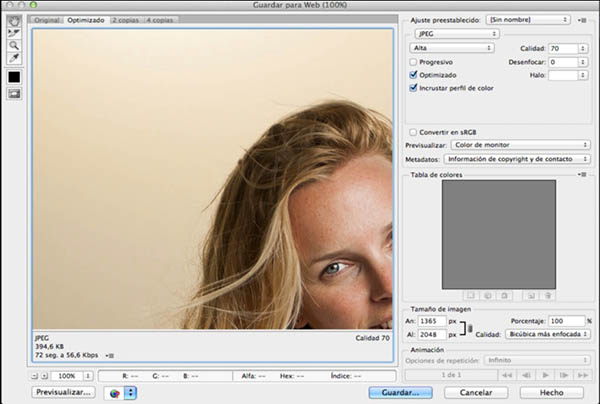
Ahora estamos listos para guardar la foto, usamos el menú guardar para web, y elegimos un JPG con una reducción al 70%. por mis pruebas esta combinación de 2048px y un 70% da un tamaño de alrededor de 500kb que me parece aceptable para los dispositivos de hoy en día, es mas, si tuviese que elegir bajaría la calidad más antes de bajar la resolución.

Recordar marcar la casilla de incrustar el perfil de color, lo último que queremos es que el perfil de color se pierda según quien vea la foto.
Os dejo otro ejemplo de un recorte de como se ve una foto al 100% en una pantalla retina, la de la izquierda es una foto a 1024px con 211kb de peso y la de la derecha a 2048 y 366kb con el proceso que hemos realizado.
Fin
Aquí tenéis la foto entera. ¿Y vosotros? ¿Pensáis que merece la pena el proceso? ¿Tienes alguna técnica alternativa?